▶ L’échauffement ¦
WP Rocket, plugin de performance pour WordPress
La terre entière n’arrête pas de vous dire que la vitesse du site web compte énormément dans les résultats de recherche Google. Et c’est de plus en plus vrai ! Alors vous testez 3, 4 fois par jour (plus ?) la vitesse de votre site, mais rien n’y fait. Et, on ne peut pas dire que tout cela soit d’une évidence… évidente !
Vous trouverez de nombreux articles qui vous proposent 10 astuces ou encore 5 techniques pour améliorer la vitesse de votre site WordPress. Des articles certes intéressants mais d’une longueur parfois soporifique et d’un contenu technique qui n’est pas forcément à la portée de tout le monde.
Je ne vais pas y aller par 4 chemins ! Je ne vous propose qu’une seule solution et je pense que ça va vous plaire. C’est facile à mettre en place et pour optimiser le temps de chargement de votre site internet, il n’y a pas mieux. Une solution payante mais pas si chère si l’on compte le temps et l’énergie que cela va vous faire gagner. C’est un plugin de vitesse et de cache pour WordPress, j’ai nommé WP Rocket !
▶ L’entrainement ¦
Comment j’ai augmenté la vitesse de mes sites web ?
Si, à longueur de journée, vous testez la rapidité de votre site internet (sur GTmetrix ou encore sur Google PageSpeed Insights c’est que vous avez déjà compris l’importance de la chose. Je ne vais pas revenir sur cette question.
J’ai surtout envie de vous expliquer ce que moi j’ai fait sur mon site principal et mes sous-domaines. Tout comme vous, je souhaitais découvrir une solution efficace, qui n’est pas compliquée à installer et si possible… pas trop cher !
Pourtant ce sujet est hyper technique. Avez-vous essayé de comprendre les comptes rendus d’analyse de performance ? C’est sympa de nous donner toutes ces infos, mais comment on fait ? Et même si je suis un consultant informaticien, je ne peux et surtout ne souhaite pas tout comprendre. Ça n’a pas de sens et j’ai comme vous d’autres chats à fouetter.
le saviez-vous : Au XVIIe siècle, lorsque l’on voulait figurer que quelque chose n’était pas grave, on disait « qu’il n’y avait pas de quoi fouetter un chat ». C’est de cette expression que provient « avoir d’autres chats à fouetter » qui signifie que l’on a des préoccupations beaucoup plus importantes.
WP Rocket : le meilleur plugin de vitesse WordPress
Ce n’est pas moi qui le dis, mais c’est sur leur site :
REPRIS DU SITE WP ROCKET : WP Rocket est le plugin de performance web le plus puissant au monde. Il permet de réduire instantanément votre temps de chargement et d’améliorer vos scores Google PageSpeed et vos Core Web Vitals. Pas besoin de savoir coder.
Oui on se lance des fleurs, mais quand est-il de la réalité ? Leur score et les avis sur Trustpilot sont tout simplement impressionnants.
Il ne m’en fallait pas plus pour que j’aille sur leur site et après quelques lectures supplémentaires, je me décide à acheter la version premium (vous avez -10% sur ce lien ? ) : 44€ pour 1 site et 1 an de support et de mise à jour.
Pour info, le plugin censé optimiser la vitesse de votre site WordPress est développé par la société SAS WP MEDIA. C’est une entreprise française basée à Lyon. Cocorico !
Déballage et installation WP Rocket
WP Rocket est donc une extension premium sans version gratuite. Vous ne la trouverez pas dans la bibliothèque WordPress. Une fois l’achat effectué sur leur site, vous aurez accès à un compte à partir duquel vous pourrez télécharger un fichier wp rocket zip. Pour l’installer vous devez vous loguer sur votre site WordPress. Vous allez dans les extensions puis cliquer sur Ajouter et enfin Téléverser une extension. Vous sélectionnez directement le fichier wp rocket zip. Une fois l’installation terminée, vous activez et rien de plus… pour le moment.
Configurer WP Rocket
Soyons clair, l’objectif n’est pas d’atteindre un score de 100% sur PageSpeed Insights. Ce n’est pas toujours une attente réaliste et ce n’est surtout pas une nécessité ! L’idée c’est de passer au vert (90+) ou pas loin si vous avez un site vraiment compliqué.
Après avoir activé WP Rocket, vous pouvez déjà faire un test avec et sans WP Rocket, histoire de voir si votre site est devenu plus rapide avec les réglages par défaut. Pour tester il vous suffit d’ajouter ?nowprocket à votre URL : https://monsite.fr/?nowprocket. En comparant les deux résultats, cela vous donnera une première impression de l’amélioration du temps de chargement de votre site. Vous pourrez ainsi constater si certaines recommandations de GTmetrix ou Google Developers PageSpeed Insights sont passées au vert. Pour ce qui reste en rouge, nous allons voir ce qu’il est possible d’optimiser (sans connaissance technique).
Réglages et fonctionnalités par défaut
Ce qu’il faut savoir c’est qu’il n’y a pas de réglage recommandé pour WP Rocket. Chaque site utilise un constructeur de page (Divi, Elementor…), un thème et des extensions différents. Ce qui fait que d’un site à l’autre, les options fonctionneront plus ou moins bien. Je vais essayer de vous présenter les meilleurs réglages pour votre site.
Par défaut WP Rocket va automatiser certaines fonctionnalités, comme :
- Mise en cache des pages
- Cache navigateur
- Compression GZIP
- Optimiser les fichiers Google Fonts
Vous trouverez aussi des réglages qui seront activés par défaut :
- Cache mobile (basé sur la détection de téléphone mobile de WordPress)
- Délai de nettoyage du cache (10 heures)
- Combiner les Google Fonts
- Désactiver les emojis (WordPress)
- Préchargement (basé sur votre page d’accueil et les pages liées depuis celle-ci
Les différentes options de WP Rocket
Dans WordPress, vous trouverez le tableau de bord de WP Rocket en cliquant sur le lien WP Rocket qui se trouve sur le menu du haut ou bien à gauche dans Réglages. Dans cet onglet vous retrouverez quelques infos sur votre licence. Vous avez la possibilité d’activer le Rocket Analytics (envoie des infos à WP Rocket), des docs sur la prise en main et la FAQ. Ainsi que les boutons Vider le cache et Précharger le cache.
Soyez Cache !
Dans cet onglet, je laisse les réglages par défaut. Toutefois vous pourrez avoir besoin d’activer l’option Cache utilisateur / Activer la mise en cache pour les utilisateurs WordPress connectés. Cela peut-être utile si vos contacts ont la possibilité de se connecter à un espace membre.
Optimisation des fichiers
Pour moi c’est ici que tout s’est joué ! Voici ce qu’il est possible d’améliorer sur votre site :
Fichiers CSS :
- Minifier les fichiers CSS
- Combiner (concaténer) le CSS
- Optimiser le chargement du CSS
Fichiers JavaScript :
- Minifier les fichiers JS
- Combiner (concaténer) le JS
- Reporter l’exécution JavaScript
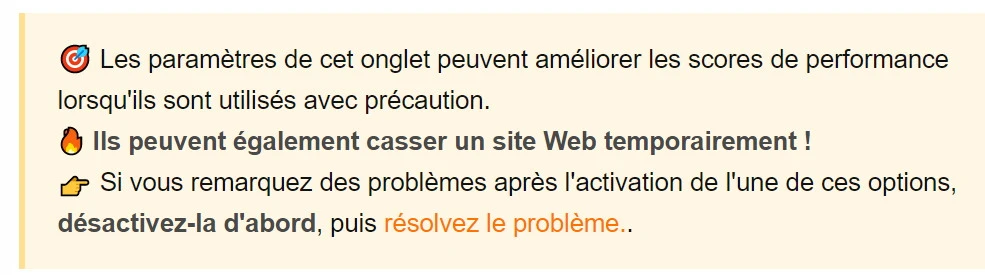
Mais lisez un peu l’avertissement de WP Rocket sur les options d’optimisation des fichiers :
Ouch ! Pour être honnête j’ai entendu parler du cas d’une personne qui s’est plaint d’avoir son site complètement casser après l’installation de WP Rocket. Du coup ça ne donne pas vraiment envie de cliquer sur une des options. Mais un cas sur des milliers d’installation, les risques sont très minces.
Encore une fois je ne rentrerai pas dans les détails techniques, on se concentre uniquement sur ce qui marche et ce qui va améliorer la vitesse de votre site WordPress. Juste pour vous dire que WP Rocket va intervenir pas à pas dans l’exécution du code qui permet le fonctionnement et l’affichage de votre site. Donc forcément, sa gestion peut provoquer des bugs clairement visibles !
Des bugs oui, mais temporaire donc
Je confirme, ça peut casser votre site. Cependant, ces bugs sont temporaires ! Il suffit de décochez l’option et d’enregistrer. Puis trouver ce qui pose problème.
Soyez attentif, je vous explique comment j’ai procédé pour configurer WP Rocket. C’est très simple. Vous allez activer les options une à une et voir à chaque étape si tout fonctionne correctement sur votre site. Je pense notamment au menu, aux animations, à l’affichage des images ou de certaines sections qui nécessitent l’utilisation d’une extension ou d’un code spécifique.
De plus à chaque étape faites une analyse de la performance du site. Dès que vous passez au vert, arrêtez tout ! Bon, c’est un peu élémentaire mon cher Watson, et bien sur, vous pouvez pousser la chose. Mais restons concentré sur l’essentiel à savoir, obtenir un score de 90+.
Fichiers CSS
Prenons les options dans l’ordre. Sélectionnez Minifier les fichiers CSS puis enregistrer (plus bas sur la page). Vérifiez votre site puis faite un test de vitesse. Si tout est bon on peut continuer sur Combiner les fichiers CSS en faisant la même chose. Puis sur Optimiser le chargement du CSS, une fois cochée vous devez ensuite cliquer sur le bouton REMOVE UNUSED CSS (BETA). Vous enregistrez les modifications. WP Rockets procède entre temps à la suppression du code CSS non utilisé et vous avertit une fois terminée.
Fichiers JavaScript
Si tout est beau, on peut s’occuper du cas des fichiers JS. C’est ici que l’on peut rencontrer quelques soucis. Il faut procéder exactement de la même façon et ne pas se précipiter. On commence par Minifier les fichiers JS, puis Charger le Javascript en différé et enfin Reporter l’exécution Javascript.
Il est fort probable que quelque chose ne s’affiche pas correctement sur votre site. J’ai dû personnellement corriger, voir retirer, des animations et des extensions comme Smart Slider. Mais on trouve toujours une solution. Pour cela WP Rocket met à disposition une doc en français mais qui est reste technique. Sur cette page vous trouverez les solutions préconisées pour des problèmes connues au niveau des CMS, thèmes ou extensions. Et sinon leur support est assez réactif. Vous pourrez même posez vos questions directement dans leur groupe Facebook ! Mais pour ma part, je me suis toujours débrouillé seul, car je ne comprenais pas toujours leurs explications.
Contourner certains problèmes
Rester dans la simplicité. Si une option que vous avez cochée casse quelque chose sur votre site, vous décochez cette option, sauvegardez et passez à l’étape suivante. A moins que vous préfériez passer des heures à essayer de résoudre le problème ! Par exemple sur un de mes sites, je n’ai eu besoin de cocher que Minifier les fichiers CSS et Reporter l’exécution JavaScript. Ça m’a permis d’avoir un 90 sur mobile et 99 sur bureau avec le test de performance de site web de Google. Pourquoi chercher la petite bête ?
L’onglet Média
Ici je laisse juste l’option Activer pour les images. Si vous avez des vidéos vous pouvez activer l’option Activer sur les iframes et vidéos.
L’onglet Base de données
Vous pouvez régulièrement procéder à des nettoyages, voir les automatiser. Faites une sauvegarde de tout votre site (base de données compris) avant de le faire !
CDN, kézako ?
Si vous ciblez un public à l’international, la distance géographique entre le serveur de vos visiteurs et le vôtre a des répercussions sur la performance de votre site web. Vous pouvez réduire la latence, le temps d’aller-retour et les coûts de bande passante grâce à un CDN personnalisé. En gros c’est un réseau de serveurs reliés qui va permettre de diffuser votre site plus rapidement dans le monde.
WP Rocket est compatible avec la plupart des fournisseurs de CDN et en propose aussi un : RocketCDN. Vous pouvez aussi accélérez votre site avec cette option en passant par une souscription moyennant 7,99 euros par mois.
Optimisation des images
WP Rocket préconise l’utilisation d’un plugin de compression d’image. Ce qui est plus que nécessaire si vous n’avez pas optimisé vos images avant de les télécharger dans WordPress.
Si votre site web ne comporte pas beaucoup d’image, n’installez pas de plugin supplémentaire. Dans l’idéal vous avez déjà pensé à redimensionner vos images avant de les charger dans WordPress. J’ai vu des images tailles poster utilisées comme icone ! Quand au format de fichier, Google préconise d’utiliser les nouveaux formats comme WebP. Vous pourrez convertir vos images à ce format sur le site Convertio.
Si votre site est déjà en place avec des centaines de photo non optimisées alors c’est une autre histoire. Installez Imagify recommandé par WP Rocket (ou une autre extension de ce type) et configurez selon vos besoins. Personnellement je n’en ai pas eu besoin.
Les onglets Préchargement, Règles avancées, Heartbeat, Add-ons
Je n’y touche pas ! Les options par défaut devraient suffire.
WP Rocket – WordPress
Alors ? comment s’est passé l’optimisation de la vitesse de votre site web ? Et que donne la dernière analyse de performance ? Avec ces réglages assez basics vous devriez déjà avoir obtenu 90+. Si c’est le cas, comme je vous le disais, je suis d’avis qu’il n’y a pas besoin d’aller fouiner plus. De plus, vous n’aurez probablement plus besoin d’y revenir, du moins pour un certain temps.
Bien sûr d’un site à l’autre les résultats peuvent varier. Si votre site à mal été conçu au départ, il vous sera moins évident d’atteindre ce graal. Néanmoins des options plus affinées de WP Rocket (cache, images, CDN) ainsi que d’autres leviers (voir dans la FAQ ci-dessous) devraient vous apportez des solutions.
▶ Les étirements ¦
Si votre site WordPress est lent voir très lent, sans hésitation, je préconise l’utilisation du plugin de vitesse WP Rocket. Les réglages sont relativement simples et les options cochées par défaut vous facilitent grandement la tâche. Pour un prix plus que raisonnable, vous saurez répondre aux exigences de Google dans ce domaine. Ne perdez pas des heures à essayer de résoudre les problèmes par vous-même, ça n’en vaut vraiment pas la peine.
J’utilise le plugin Divi de Elegant Theme sur tous mes sites (site principale, blog, sous domaines). Et je peux vous dire que le duo WP Rocket Divi, ça fonctionne à merveille ! J’ai bien rencontré quelques soucis d’affichage mais que j’ai pu résoudre seul.
Si simple à installer
Avec la méthode simple décris dans cette article, j’ai toujours obtenu des scores de 90+ ! Je n’ai pas eu besoin de CDN par exemple. Mes sites sont mêmes hébergés sur des serveurs mutualisés ! C’est dire qu’il y a de la marge pour améliorer la vitesse de votre site WordPress. Encore une fois je ne dis pas que ce sera simple et sans accroc pour tous les sites. Un site vitrine de cinq pages ou un site de e-commerce avec des centaines de photos ce n’est pas la même histoire. Configurer correctement WP Rocket peut se révéler plus compliquer que prévu. Mais sans aucun doute, le meilleur plugin de cache va réussir à optimiser le temps de chargement de votre site.
? Et si vous essayiez ?
Si vous souhaitez une démo de WP Rocket et voir si ça fonctionne sur votre site, pas de problème ! Contactez-moi pour une installation et configuration et nous verrons rapidement ce que cela donne.
FAQ
Quels sont les autres leviers pour améliorer la vitesse de mon site web ?
- Retirer toutes les extensions non utilisées.
- Limiter les animations : le temps des fondus et autres effets de ce genre est révolu. Retirez les animations sur les images, sections,… Vous pouvez en laisser quelques-unes pour la forme.
- Eviter ou limiter les codes personnalisés.
- Redimensionner vos images selon le besoin sur la page. N’affichez pas une toute petite image à l’écran alors que le fichier fait 2000px !
- Réduire la taille de vos images sur tinypng ou mieux encore, les convertir au format que Google aime Webp.
- Passer sur un serveur dédié si ce n’est pas déjà le cas. Demander un coup de main à votre hébergeur.
Si je trouve « par hasard » le fichier wp rocket zip sur le net et que je l’installe ?
Oui mais… je vous le déconseille fortement. Si vous trouvez un fichier wp rocket zip sur le net, il peut contenir un virus ! Et quoi qu’il arrive vous ne bénéficierez pas des mises à jour. Ce qui veut dire que très rapidement votre extension sera obsolète, ce qui provoquera des erreurs sur votre site WordPress.
Que se passe t’il si je ne renouvelle pas mon abonnement WP Rocket ?
Le plugin sera toujours installé sur votre site WordPress mais les mises à jour ne pourront s’effectuer. Il est possible que l’outil fonctionne pour un moment mais il est connu que tout plugin qui n’est pas mis à jour peut perturber l’affichage de votre site. Je vous recommande fortement de renouveler votre abonnement. Il faut toujours avoir à l’esprit que Google va constater tout changement sur votre site, d’autant plus s’il s’agit d’un problème. Votre référencement pourrait en prendre un coup et tout votre travail sera réduit à néant.